第 3 章 JavaScript 的本質
JavaScript 的本質可以 總結如下:
- 它是動態的
- 許多事情都可以改變。例如,您可以在建立物件後,自由新增和移除物件的 屬性(欄位)。而且您可以直接建立物件,而不需要先建立物件工廠(例如類別)。
- 它是動態型別的
- 變數和物件屬性永遠可以儲存任何型別的值。
- 它是函式式和物件導向的
-
JavaScript 支援兩種程式語言範例:函式式程式設計(一級函式、閉包、透過
bind()進行部分應用、內建陣列的map()和reduce()等)和物件導向程式設計(可變狀態、物件、繼承等)。 - 它會無聲失敗
- 在 ECMAScript 3 之前,JavaScript 沒有例外處理。這說明了為什麼此語言經常會無聲失敗,並自動轉換參數和運算元的數值:它最初無法擲回例外。
- 它以原始碼形式部署
- JavaScript 總是會以原始碼形式部署,並由 JavaScript 引擎編譯。原始碼的好處在於它是一種靈活的傳遞格式,而且可以抽象化引擎之間的差異。 有兩種技術可以保持檔案大小:壓縮(主要是 gzip)和縮小(透過重新命名變數、移除註解等方式縮小原始碼;詳情請參閱 第 32 章)。
- 它是網路平台的一部分
- JavaScript 是 網路平台(HTML5 API、DOM 等)中不可或缺的一部分,因此很容易忘記後者也可以在沒有前者的情況下使用。然而,JavaScript 越常在非瀏覽器設定中使用(例如 Node.js),這一點就越明顯。
怪癖和非正統功能
一方面,JavaScript 有 一些怪癖和遺漏的功能(例如,它沒有區塊範圍變數、沒有內建模組,而且不支援子類別化)。因此,在其他語言中學習語言功能時,您會在 JavaScript 中學習模式和解決方法。另一方面,JavaScript 包含非正統功能(例如原型繼承和物件屬性)。這些功能也必須學習,但它們更像是功能,而不是錯誤。
請注意,JavaScript 引擎已經變得相當聰明,而且會在幕後修正一些怪癖。例如
- 根據規格,JavaScript 沒有整數,只有浮點數。在內部,大多數引擎會盡可能使用整數。
- 可以說,JavaScript 中的陣列 太過靈活:它們不是元素的索引順序,而是從數字到元素的對應。此類對應可以有空洞:陣列中「內部」沒有關聯值的索引。同樣地,如果陣列沒有空洞,引擎會透過使用最佳化表示來提供協助。
優雅的部分
但 JavaScript 也有許多 優雅的部分。Brendan Eich 最喜歡的是:[3]
- 一級函式
- 封閉
- 原型
- 物件文字
- 陣列文字
最後兩項,物件文字和陣列文字,讓您可以從物件開始,然後再引入抽象(例如建構函式,JavaScript 類似於類別)。它們也啟用了 JSON(請參閱 第 22 章)。
請注意,優雅的部分有助於您解決怪癖。例如,它們允許您實作區塊範圍、模組和繼承 API,所有都在語言中。
影響
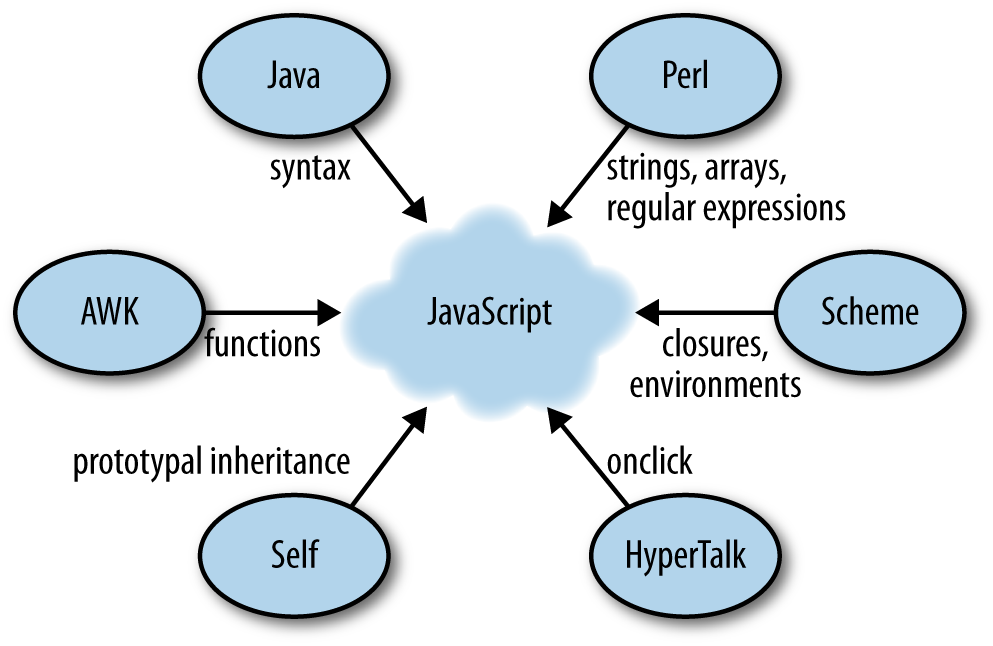
JavaScript 受到多種程式語言的影響(如 圖 3-1 所示)
-
Java 是 JavaScript 語法的典範。它也導致 JavaScript 將值分割為基本型別和物件,以及
Date建構函式(這是java.util.Date的移植)。 -
AWK 啟發了 JavaScript 的函式。事實上,關鍵字
function來自 AWK。 - Scheme 是 JavaScript 具有第一類函式(它們被視為值,並且可以作為引數傳遞給函式)和封閉的原因(請參閱 第 16 章)。
- Self 負責 JavaScript 的物件導向 необы常風格;它支援物件之間的原型繼承。
- Perl 和 Python 影響了 JavaScript 處理字串、陣列和正規表示式的方式。
-
除了實際語言之外,HyperTalk 影響了 JavaScript 如何整合到網路瀏覽器中。它導致 HTML 標籤具有事件處理屬性,例如
onclick。