8 主控台:互動式 JavaScript 命令列
- 8.1 試用 JavaScript 程式碼
- 8.1.1 瀏覽器主控台
- 8.1.2 Node.js REPL
- 8.1.3 其他選項
- 8.2
console.*API:列印資料等
8.1 試用 JavaScript 程式碼
您有許多選項可快速執行 JavaScript 程式碼片段。下列小節說明其中幾個選項。
8.1.1 瀏覽器主控台
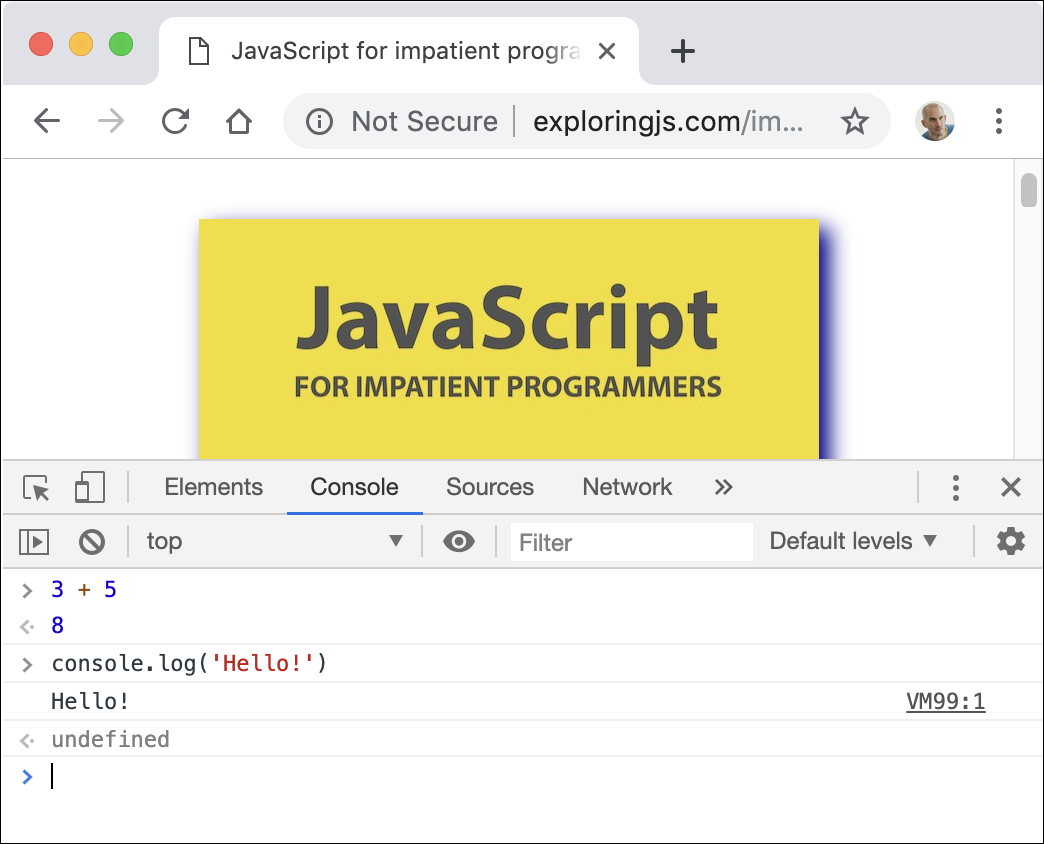
網頁瀏覽器有所謂的主控台:互動式命令列,您可以透過 console.log() 在其中列印文字,並執行程式碼片段。如何開啟主控台因瀏覽器而異。圖 3 顯示 Google Chrome 的主控台。
若要找出如何在網頁瀏覽器中開啟主控台,您可以搜尋「主控台 «您的瀏覽器名稱»」。以下是幾個常用網頁瀏覽器的網頁

8.1.2 Node.js REPL
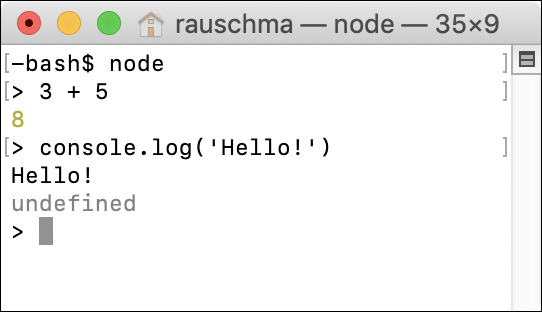
REPL 代表讀取-評估-列印迴圈,基本上表示命令列。若要使用它,您必須先透過命令 node 從作業系統命令列啟動 Node.js。然後與它的互動看起來如圖 4 所示:> 之後的文字是使用者輸入;其他所有內容都是 Node.js 的輸出。

閱讀:REPL 互動
我偶爾會透過 REPL 互動示範 JavaScript。然後我也會使用大於符號 (>) 標示輸入,例如
> 3 + 5
88.1.3 其他選項
其他選項包括
有許多網路應用程式可讓您在網路瀏覽器中試驗 JavaScript,例如 Babel 的 REPL。
也有用於執行 JavaScript 的原生應用程式和 IDE 外掛程式。
主控台通常以非嚴格模式執行
在現代 JavaScript 中,大部分程式碼(例如模組)會在 嚴格模式 中執行。但是,主控台通常會以非嚴格模式執行。因此,當您使用主控台執行本書中的程式碼時,偶爾可能會得到稍有不同的結果。
8.2 console.* API:列印資料等
在瀏覽器中,主控台是您可以開啟但通常是隱藏的項目。對於 Node.js,主控台是 Node.js 目前執行的終端機。
完整的 console.* API 文件記載在 MDN 網路文件 和 Node.js 網站 上。它不是 JavaScript 語言標準的一部分,但許多功能都受到瀏覽器和 Node.js 的支援。
在本章中,我們只探討下列兩種列印資料的方法(「列印」表示在主控台中顯示)
console.log()console.error()
8.2.1 列印值:console.log() (stdout)
此操作有兩個變體
console.log(...values: any[]): void
console.log(pattern: string, ...values: any[]): void8.2.1.1 列印多個值
第一個變體會在主控台上列印(文字表示)值
console.log('abc', 123, true);
// Output:
// abc 123 true最後,console.log() 始終會列印換行字元。因此,如果您呼叫它時沒有任何引數,它只會列印換行字元。
8.2.1.2 列印包含替換的字串
第二個變體會執行字串替換
console.log('Test: %s %j', 123, 'abc');
// Output:
// Test: 123 "abc"以下是可以使用的替換指令
%s會將對應的值轉換成字串並插入。console.log('%s %s', 'abc', 123); // Output: // abc 123%o會插入物件的字串表示。console.log('%o', {foo: 123, bar: 'abc'}); // Output: // { foo: 123, bar: 'abc' }%j會將值轉換成 JSON 字串並插入。console.log('%j', {foo: 123, bar: 'abc'}); // Output: // {"foo":123,"bar":"abc"}%%會插入單一%。console.log('%s%%', 99); // Output: // 99%
8.2.2 列印錯誤資訊:console.error() (stderr)
console.error() 的運作方式與 console.log() 相同,但它記錄的內容會被視為錯誤資訊。對於 Node.js,這表示輸出會在 Unix 上傳送至 stderr,而不是 stdout。
8.2.3 透過 JSON.stringify() 列印巢狀物件
JSON.stringify() 有時可用於列印巢狀物件
console.log(JSON.stringify({first: 'Jane', last: 'Doe'}, null, 2));輸出
{
"first": "Jane",
"last": "Doe"
}